- Foorumi
- Keskustelu
- Community Magazine käännetyt julkaisut
- Widgettien lisääminen Joomlaan, esimerkkinä Twitter-feedin julkaisu Joomlassa
Widgettien lisääminen Joomlaan, esimerkkinä Twitter-feedin julkaisu Joomlassa
- Kharadus
-
 Aiheen kirjoittaja
Aiheen kirjoittaja
- Vieras
-

27.11.2013 10:55 - 28.11.2013 09:08 #6146
: Kharadus
Tässä viestissä on tiedosto liitetiedostona.
Kharadus loi aiheen: Widgettien lisääminen Joomlaan, esimerkkinä Twitter-feedin julkaisu Joomlassa
Alkuperäinen artikkeli löytyy osoitteesta
magazine.joomla.org/issues/issue-oct-2013/item/147...-install-joomla-twitter-widget
Twitter-widgetin asennus Joomlaan
On tiedossa, että Joomlan tekstieditori mahdollistaa erikoisasetukset, joita vaaditaan sisällön sisällyttämiseen koodiin. Käyttäjä ei kuitenkaan aina välttämättä halua muuttaa näitä asetuksia, jotta sivusto pysyisi muuttumattomana kirjoittajien (author) mukavuuden takia, mutta silti haluaisi lisätä moduuleja, jotka sisältävät PHP- tai XHTML-koodia, kuten widgetit. Tämä artikkelin aiheena on harjoituksen kautta esitellä, kuinka lisätä Javascriptiä, PHP:tä, HTML:ää tai CSS:ää moduuleihin, tukeutumatta editoriin, joka on asennettuna (JCE, TinyMCE, FCK, jne.). Esimerkissä lisäämme Twitter-widgetin sivustolle.
On monia tapoja ja lisäosia, joita voitaisiin käyttää, joista kirjoittaja suosii Blank Modulea tai Mod HTML:ää, joista molemmat lyötyvät JED:stä.
Aloitetaan…
Periaatteessa generoimme javascript-koodin Twitter-widgettiä varten. Tehdäksemme tämän käymme seuraavassa, Twitter-tilin vaativassa osoitteessa: twitter.com/widgets .
Sieltä valitsemme My Website (Oma sivu)-kohdan, josta näemme useita vaihtoehtoja erilaisille widgeteille:
• Profile Widget (widget-profiili): näyttääksemme profiilimme
• Search Widget (etsi-widgetti): näyttämään hakukoneen, joka pohjaa hakunsa tiettyyn hakuun. Esimerkiksi haettaessa ”MTV”-tekstiä tulee näkyviin kaikki artikkelit, jotka sisältävät nuo kolme kirjainta.
• Faves Widget (suosikit-widgetti): näyttämään ja seuraamaan artikkeleita, jotka on merkitty suosikeiksi.
• List Widget (listaus-widgetti): näyttämään käyttäjän syötteen ennalta asetetusta listasta.
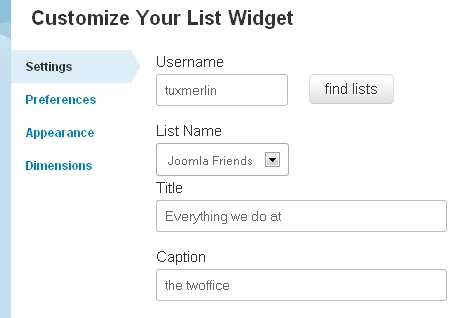
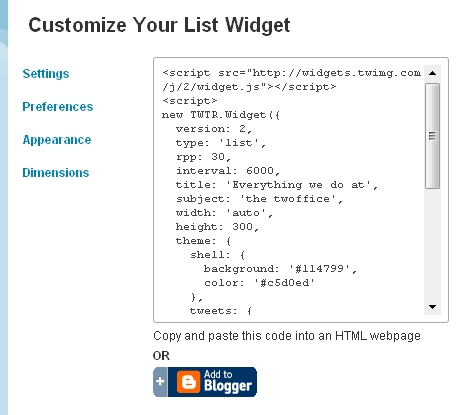
Artikkelia varten valittiin esimerkiksi tämä viimeinen vaihtoehto. Painettaessa ensimmäisenä aukeaa Settings (asetukset) –valikko, joka näyttää tältä:
Tähän kirjoitetaan Twitter-käyttäjänimi sekä valitaan haluttu lista, jonka jälkeen voidaan kirjoittaa otsikko (Title) ja alaotsikko (caption) tai selite (legend) näkymään otsikon alle.
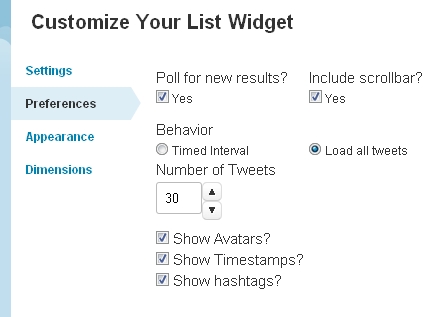
Preferences osio taas tarjoaa seuraavat valinnat:
Täältä voidaan määrittää näytetäänkö uusien arvojen tulokset (mielipidekysely uusia tuloksia saadakseen?), vierityspalkki, halutaanko ladata kaikki tweettaukset, vai pelkästään tietyin aikavälein, tweettien määrä, näytetäänkö avatar (hahmokuvake), tweettauksen ajankohta ja näytetäänkö vai piilotetaanko hash tagit (tarkisteet).
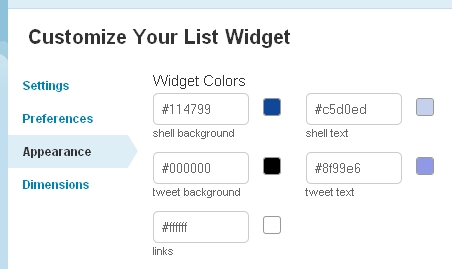
Seuraavana päästään muokkaamaan widgetin ulkonäköä (appearance). Tarjolla ovat seuraavat vaihtoehdot:
Komentorivin tausta (shell background) olisi otsikoiden alla, kun taas selite widgetin pohjan ja reunan päällä. Komentorivin teksti (shell text) olisi samaa väriä kuin otsikko ja selite, sekä alimmaisena näkyvä teksti. Näin tweetin tausta (tweet background) olisi alimmaisena, jossa tweetit näkyvät, tweetin teksti (tweet text) syötteen värisenä ja linkit (links) määrittämässä linkkien väriä.
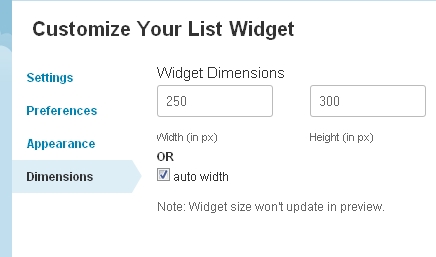
Mittasuhteet (dimensions) –osiossa on muuteltavina seuraavat asetukset:
Täältä on leveys (width) määriteltävissä pikseleinä, mutta on myös mahdollista valita auto width, jolloin asetus tulee automaattisesti. Tämä on suositeltavaa Joomlan sivupohjia käytettäessä tai itsekorjaavan muuttuvan leveyden kanssa. Korkeus (heigth) on myös muokattavissa.
Lopuksi pohjalla on kaksi painiketta, yksi asetuksien testaamiselle käytännössä, joka näyttää miltä widget tämänhetkisillä asetuksilla näyttäisi.
Täällä valitaan kaikki laatikossa oleva koodi, kopioidaan se ja liitetään se osaksi Blank Modulea. Tämä moduuli ei pelkästään mahdollista koodin sisällyttämistä ja ajamista sen kautta, vaan myös koodin linkittämisen muille sivuille (mukaan lukien otsikot), ja se toimii myös niiden kautta. Se asennetaan kuten mikä tahansa Joomlan lisäosa, jonka jälkeen moduulien hallinnasta se voidaan avata ja tehdä ylläpitopuolella muutoksia asetuksien merestä, johon emme tällä kertaa joudu sen enempää puuttumaan. Käyttäjän tarvitsee vain kopioida Twitter-javascriptinsä laatikkoon, joka kantaa nimeä Place your code snippet …. (Aseta koodinpätkäsi tähän….) ja homma on paketissa, Twitter-widget on toiminnassa sivustolla.
Artikkeli PDF-muodossa:
Twitter-widgetin asennus Joomlaan
On tiedossa, että Joomlan tekstieditori mahdollistaa erikoisasetukset, joita vaaditaan sisällön sisällyttämiseen koodiin. Käyttäjä ei kuitenkaan aina välttämättä halua muuttaa näitä asetuksia, jotta sivusto pysyisi muuttumattomana kirjoittajien (author) mukavuuden takia, mutta silti haluaisi lisätä moduuleja, jotka sisältävät PHP- tai XHTML-koodia, kuten widgetit. Tämä artikkelin aiheena on harjoituksen kautta esitellä, kuinka lisätä Javascriptiä, PHP:tä, HTML:ää tai CSS:ää moduuleihin, tukeutumatta editoriin, joka on asennettuna (JCE, TinyMCE, FCK, jne.). Esimerkissä lisäämme Twitter-widgetin sivustolle.
On monia tapoja ja lisäosia, joita voitaisiin käyttää, joista kirjoittaja suosii Blank Modulea tai Mod HTML:ää, joista molemmat lyötyvät JED:stä.
Aloitetaan…
Periaatteessa generoimme javascript-koodin Twitter-widgettiä varten. Tehdäksemme tämän käymme seuraavassa, Twitter-tilin vaativassa osoitteessa: twitter.com/widgets .
Sieltä valitsemme My Website (Oma sivu)-kohdan, josta näemme useita vaihtoehtoja erilaisille widgeteille:
• Profile Widget (widget-profiili): näyttääksemme profiilimme
• Search Widget (etsi-widgetti): näyttämään hakukoneen, joka pohjaa hakunsa tiettyyn hakuun. Esimerkiksi haettaessa ”MTV”-tekstiä tulee näkyviin kaikki artikkelit, jotka sisältävät nuo kolme kirjainta.
• Faves Widget (suosikit-widgetti): näyttämään ja seuraamaan artikkeleita, jotka on merkitty suosikeiksi.
• List Widget (listaus-widgetti): näyttämään käyttäjän syötteen ennalta asetetusta listasta.
Artikkelia varten valittiin esimerkiksi tämä viimeinen vaihtoehto. Painettaessa ensimmäisenä aukeaa Settings (asetukset) –valikko, joka näyttää tältä:
Tähän kirjoitetaan Twitter-käyttäjänimi sekä valitaan haluttu lista, jonka jälkeen voidaan kirjoittaa otsikko (Title) ja alaotsikko (caption) tai selite (legend) näkymään otsikon alle.
Preferences osio taas tarjoaa seuraavat valinnat:
Täältä voidaan määrittää näytetäänkö uusien arvojen tulokset (mielipidekysely uusia tuloksia saadakseen?), vierityspalkki, halutaanko ladata kaikki tweettaukset, vai pelkästään tietyin aikavälein, tweettien määrä, näytetäänkö avatar (hahmokuvake), tweettauksen ajankohta ja näytetäänkö vai piilotetaanko hash tagit (tarkisteet).
Seuraavana päästään muokkaamaan widgetin ulkonäköä (appearance). Tarjolla ovat seuraavat vaihtoehdot:
Komentorivin tausta (shell background) olisi otsikoiden alla, kun taas selite widgetin pohjan ja reunan päällä. Komentorivin teksti (shell text) olisi samaa väriä kuin otsikko ja selite, sekä alimmaisena näkyvä teksti. Näin tweetin tausta (tweet background) olisi alimmaisena, jossa tweetit näkyvät, tweetin teksti (tweet text) syötteen värisenä ja linkit (links) määrittämässä linkkien väriä.
Mittasuhteet (dimensions) –osiossa on muuteltavina seuraavat asetukset:
Täältä on leveys (width) määriteltävissä pikseleinä, mutta on myös mahdollista valita auto width, jolloin asetus tulee automaattisesti. Tämä on suositeltavaa Joomlan sivupohjia käytettäessä tai itsekorjaavan muuttuvan leveyden kanssa. Korkeus (heigth) on myös muokattavissa.
Lopuksi pohjalla on kaksi painiketta, yksi asetuksien testaamiselle käytännössä, joka näyttää miltä widget tämänhetkisillä asetuksilla näyttäisi.
Täällä valitaan kaikki laatikossa oleva koodi, kopioidaan se ja liitetään se osaksi Blank Modulea. Tämä moduuli ei pelkästään mahdollista koodin sisällyttämistä ja ajamista sen kautta, vaan myös koodin linkittämisen muille sivuille (mukaan lukien otsikot), ja se toimii myös niiden kautta. Se asennetaan kuten mikä tahansa Joomlan lisäosa, jonka jälkeen moduulien hallinnasta se voidaan avata ja tehdä ylläpitopuolella muutoksia asetuksien merestä, johon emme tällä kertaa joudu sen enempää puuttumaan. Käyttäjän tarvitsee vain kopioida Twitter-javascriptinsä laatikkoon, joka kantaa nimeä Place your code snippet …. (Aseta koodinpätkäsi tähän….) ja homma on paketissa, Twitter-widget on toiminnassa sivustolla.
Artikkeli PDF-muodossa:
Tämä liitetiedosto on piilotettu vierailta.
Kirjaudu sisään tai rekisteröidy nähdäksesi se.
Kirjaudu sisään tai rekisteröidy nähdäksesi se.
Tässä viestissä on tiedosto liitetiedostona.
Kirjaudu sisään tai rekisteröidy nähdäksesi se.
Last Edit: 28.11.2013 09:08 : Kharadus. Syy: PDF-linkin lisäys
Kirjaudu tai Rekisteröidy liittyäksesi keskusteluun.
Valvojat: jkwebdesign, Gamoss, JiiKoo
- Foorumi
- Keskustelu
- Community Magazine käännetyt julkaisut
- Widgettien lisääminen Joomlaan, esimerkkinä Twitter-feedin julkaisu Joomlassa
Sivu luotiin ajassa: 0.066 sekuntia